Polymer – Tips on running “Getting Started Tutorial” on Windows
Yes. As the title say, this post is about tips on how you can run Polymer sample on Windows.

IIS instead of python server
In Google’s Polymer document, it suggests you to run the following python command to start the web server.
python -m SimpleHTTPServer
python -m http.server
But most of windows developers doesn’t have the python installed on our windows machine. What else do we have? Yes. Most of us have the IIS so you can simply create a website and point to polymer-tutorial-master folder in IIS. That is.
.json extension in IIS
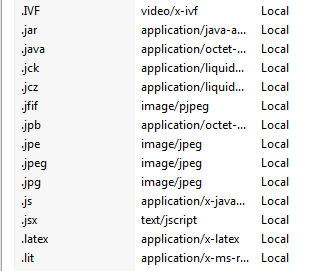
When you are working on <post-list> component tutorial, you will know that you are not able to show the list. It’s because the post-service is doing http-get to /posts.json file from the web server. IIS doesn’t have the .json extension by default. (Note: I am using IIS 7.5.)

So, I added the .json extension in MIME and then it works. If you want to see the step by step how to add new MIME in IIS then you can refer to this post. But for me, I didn’t add the handler for .json.
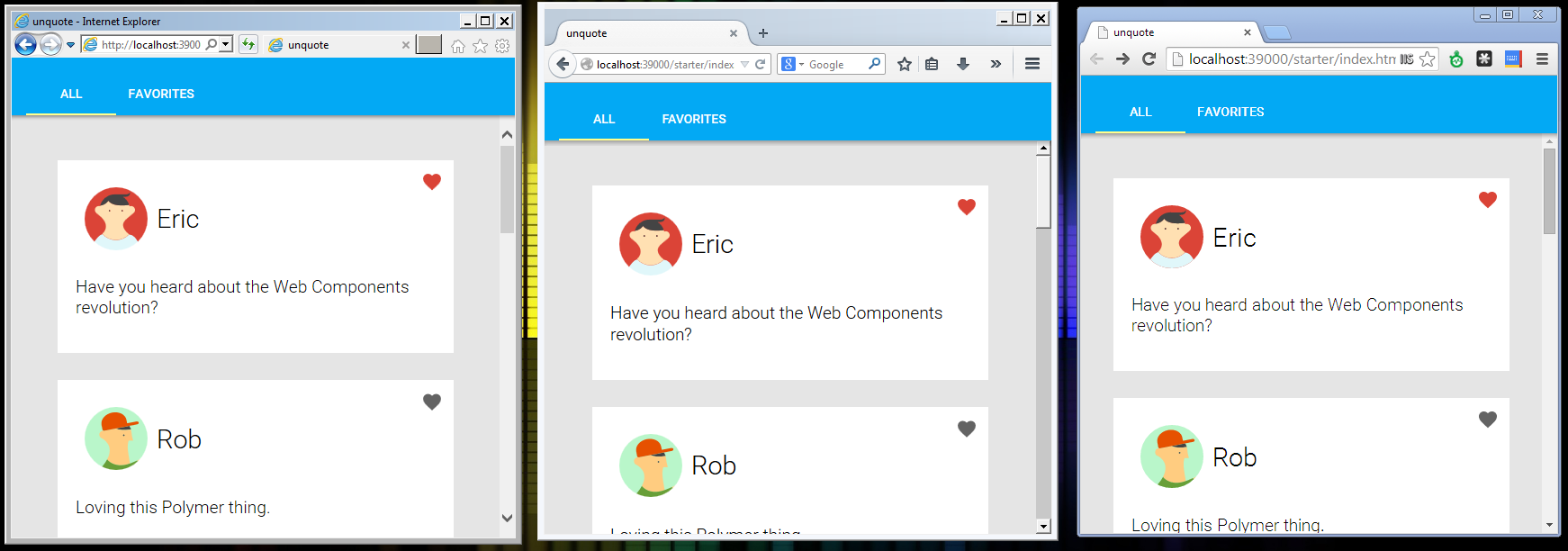
After adding the .json MIME in IIS then go and refresh the page. You will see the list as below.

Polymer is a very interesting project that based on web components. But yes, it reminds me of my Silverlight/WPF days where I used to deal with template/data templates. I am still studying more about this project and hopefully, I can share my experience with Polymer with you all later.